Some of the links and quoted lines in the signature are in blue and very very small. My old eyes and bifocals have trouble distinguishing those, including your repository TK. I think it’s a combination of the shade of blue and the small size. prollyjustme
At least they turn white if you hover. ![]()
I also tried to make them more visible by giving links a black dropshadow, but it’s still a bit odd with blue. Human eyes have difficulty focusing on pure blue light.
How do you want it to look instead of the current appearance?
Also, as a side note, you don’t have to use the “after dark” theme in order to get the blacklist function. But if you do want to keep the “after dark” part, the code is all editable. Look for this part, and uncomment/edit the second line:
/* Make hyperlinks brighter, for DanielM */
/* color: #0094d9 !important; */
Additionally, to make signatures bigger, look for this part and change the font size:
/* signature at the end of each post */
div.clear {
/* display: none; */ /* in case you want no signatures at all */
margin: 6px 0 0 0 !important;
padding: 0 !important;
font-size: 80%; /* make the text smaller by default */
...
Just IMNERHO, but I absolutely LOVE the way hyperlinks work in this theme!! On my system, they change to White & quickly-but-gradually increase in apparent brightness, just like the CFLs I used to appreciate.
Just one of many wonderful features!!
I don’t even mind that the Search Results pages look really weird.
I guess my blue rods have been turned into red rods by my hot rods. ![]()
I updated the main theme file just now, with one tiny change:
- Styled the new “Rude!” button. (actually, all “flag” actions)
I’m not sure about styling the rudeness meter on the left yet… haven’t seen it with a non-zero number. Then again, I think the feature only landed like ten minutes ago.
Wow, that was lightning fast! Thanks! (I gave you a quick rudeness point so you can test it with a non-zero number. :innocent: )
Got a little distracted, but the meter works now too.
Not that it didn’t work before. It was just bright green. ![]()
I lost track of the discussion about blocking signature files, pointer welcome, I am sure it’s in another thread but search isn’t finding it for me.
I’ll copy it here:
Ahhhh, that works. Text I had long since memorized no longer appears every time.
Now, to program my glasses to filter out certain billboards and t-shirts …. oh, wait, that’s science fiction ….
And nobody has invented not-hearing-aid filtering either, just yet.
This is awesome. Thank you!
I’m not a fan of bright white high-contrast web designs. I find it more more comfortable to read some dimmer lower-contrast greys.
Kinda goes with being photosensitive, I guess. I can see well in the dark, but I can’t really see during the day unless I have dark sunglasses.
Kudos for this After Dark theme! I always wondered what dark skinned BLF would look like.
Thank you!
TK, Which line do I edit to change the color of the “NEW” and “UPDATED” markers that show next to thread titles? It currently shows as deep red and I find it hard to see, probably due to my partial color blindness.
EDIT: Found it. It's this section:
span.marker { color: #9e0000 !important; font-variant: small-caps !important; }
TK, Which line do I edit to change the color of the “NEW” and “UPDATED” markers that show next to thread titles? It currently shows as deep red and I find it hard to see, probably due to my partial color blindness.
Ah, interesting. Those only appear in a part of the interface that I don’t use. Hadn’t even noticed those were there.
The “new” markers I configured are bold black text on a red shadow. Thin red text on a grey background was probably inherited from an earlier version a few years ago, before BLF’s code got updated.
I’ll have to remember to fix that.
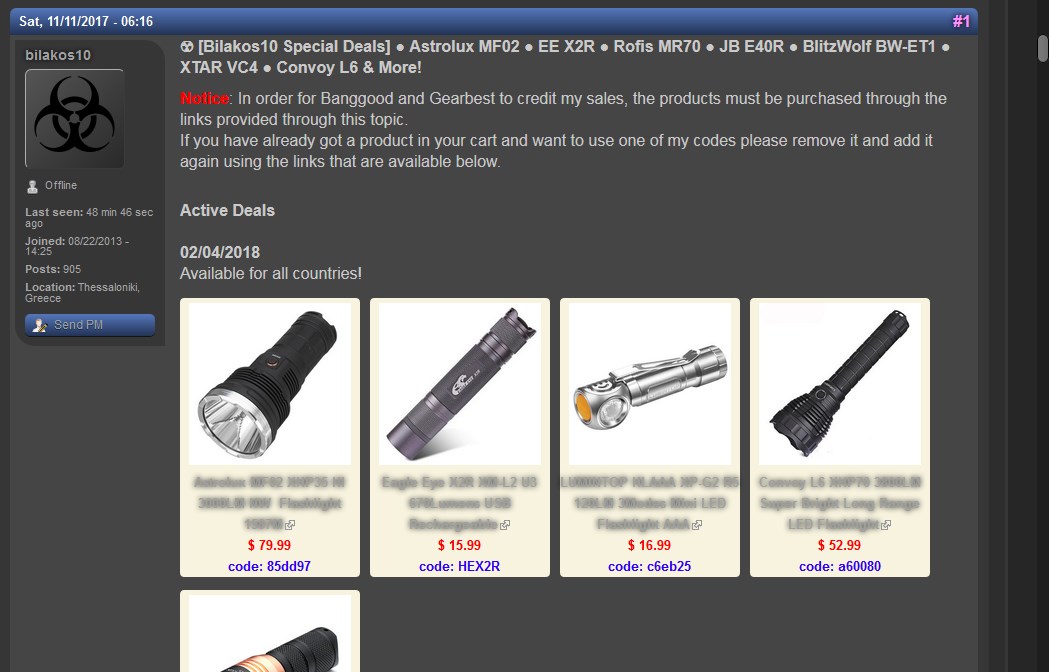
Another question: product descriptions below images in the screenshot below are unreadable. They do become readable when I hover my mouse over them. How do I change that font color in your CSS?
Thanks!

Link to that specific thread, although it’s not the only one with that issue:
[image] Active Deals 13/02/2021 [image] Astrolux FT03 SST40-W 2400lm 875m Type-C Rechargeable LED Flashlight Normal Price: $71.36 Promo Price: $47.81 [image] Astrolux A01 A01UV Mono-output 395nm UV Keychain Light Normal Price: $18.83 Promo Price: $12.99 [image] SEEKNITE X6S 3* XPL Hi/Nichia 219C 3000LM EDC LED Flashlight 1 8650/18350 Normal Price: $45.23 Promo Price: $28.95 [image] JCD 8898 2 in 1 750W Soldering Station Hot Air Gun Heater LCD Di…
You can probably do something like this to remove the shadow from links in those posts…
/* override style for people who insist on using too much CSS in their posts */
div.posted-by-9004 a {
text-shadow: none !important;
}
That helped. Thank you.
So nice! thx ![]()
![]()
![]()

There are still a few bits here and there which aren’t re-styled correctly, but it mostly works. Some of the table border lines, in particular, haven’t responded easily to overrides, and I haven’t tracked down the reason why.
I also have a few little extras locally, like to remove the search box. I had kinda forgotten it’s even there, since I’d rather type a bit more during a search than have the widget always taking up space.