I'm wanting to post some pictures of beam shots and I don't know how to do it. Help Please!
Click the tree icon and then insert the link of your photo. You need to use an image hosting website like Imageshack, Photobucket or Imagepost
First host the images on a website, then try to have them posted here by clicking the tree icon.
Here's a thread on inserting photos. Note the use of the "width" & "height" fields. If using Photobucket, copy the "Direct Link" to use for the image URL.
-Garry
EDIT: Please ignore my response to this thread. I haven't finished my morning coffee yet and responded to a wrong thread.
I've been struggling with this since I joined. Tried the Photobucket/link/tree thing without success last time. Ended up copy/pasting image itself directly from hosting site. Worked - sort of - but system seemed to struggle. Would only let me post 1 pic at a time, and even that took ages.
 Don't know if this will even show in the saved post, but it's what I get if I copy/paste the image URL from Photobucket using the tree icon.
Don't know if this will even show in the saved post, but it's what I get if I copy/paste the image URL from Photobucket using the tree icon.
EDIT: No, didn't show. It's a little blank photo icon that appears instead of my photo when I click 'insert'.
Not trying to hijack your thread, Chidwack, but I may not be the only one with this problem.
Garry, thanks for the link but I'm too thick to understand it. Complete computer dunce here.
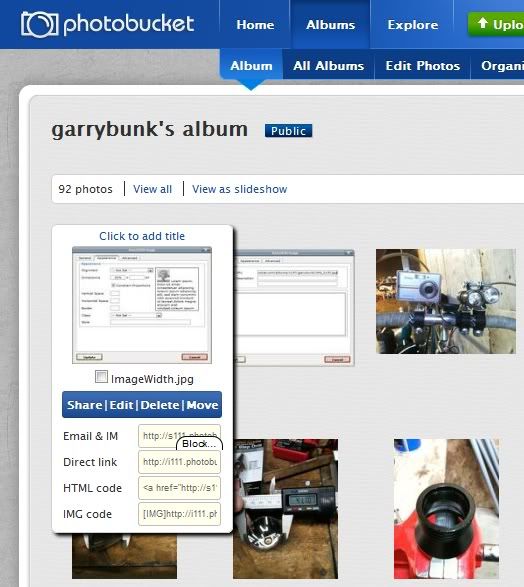
It really isn't that hard and I don't understand where your problem is. You're using Photobucket, hovering over the desired image, and copying the "direct link" which looks something like this: "http://i111.photobucket.com/albums/n147/garrybunk/IMG_0150.jpg"? This "direct link" shows up in a pop-up box after you hover over the image. All you have to do is click once in that "direct link" box and will show a little "Copied" bubble. See here (ignore the "block..." bubble and note that my mouse doesn't appear in the screen capture):

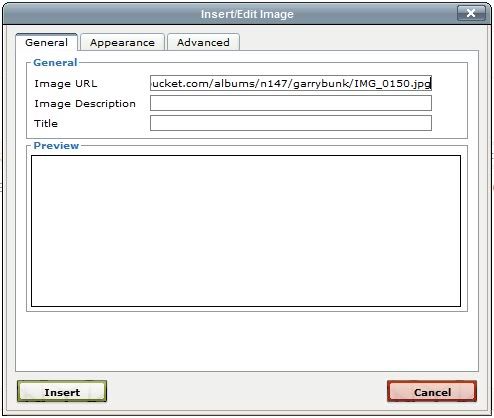
Then back at the BLF post editor, clicking the "tree icon" to bring up the "Insert / Edit Image" window where you are pasting that copied address into the "Image URL" entry like so?:

(I missed putting some text into that "Image Description" box above. You'll get an "Are you sure you don't want to enter a desription" prompt if you don't put something.
Is this what you're doing?
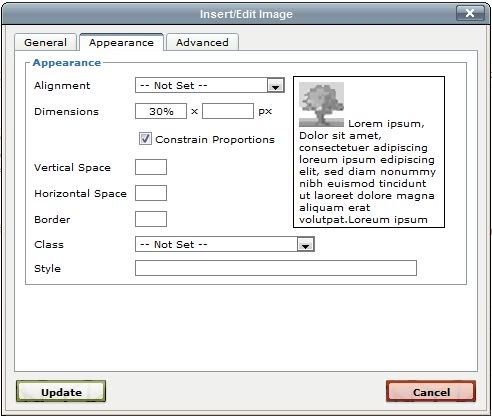
To continue with instruction, you'd then tab over to the "Appearance" tab and set an appropriate "Width" in percent and leave the "Height" blank. For the above & below photos I used 30%. At 100% the image was huge and distorted.

This help? Perhaps I'll copy this over to the original "How to post pictures" thread.
-Garry
This bit doesn't happen: "You're using Photobucket, hover over the desired image, and copying the "direct link" which looks like this: "http://i111.photobucket.com/albums/n147/garrybunk/IMG_0150.jpg"? This "direct link" shows up in a pop-up box after you hover over the image"
I can get images from "My Pictures" into "My Album" in Photobucket, but no matter what I try to do then I can't get them into BLF. Hovering over the album thumbnail doesn't produce any options; clicking on it opens it (in PB) to larger size, but again, hovering just changes the cursor into a magnifier.
Garry, thanks for the help. I'll re-read PB's instructions again; there must be something simple that I/we aren't doing. Just checked over at Marc's thread; he seemed to have no probs.
Are you running a Flash blocker? The pop-up box is a Flash app. Or it may be your popup blocker is being over-zealous.

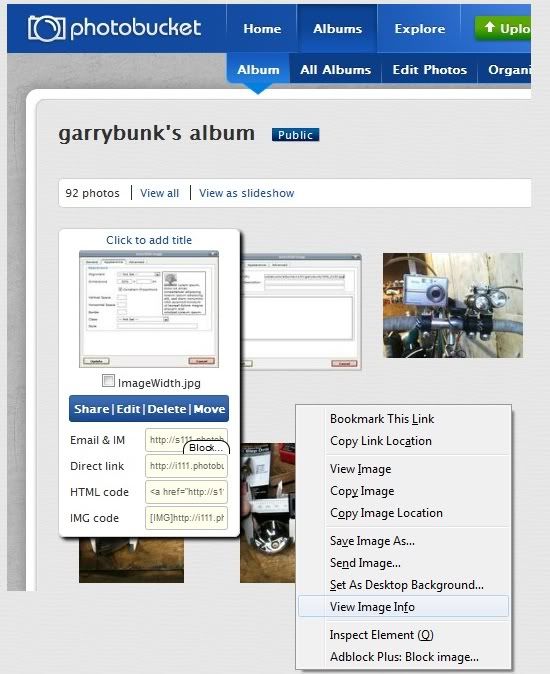
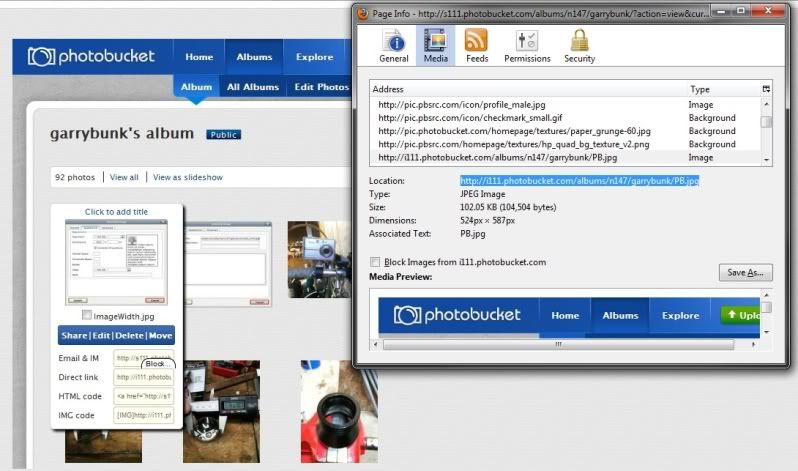
Hmm. . . not sure what's going on apart from a flash issue. Well here is another trick which works in Firefox (and part of it works for any image anywhere on the internet). Other browsers may have the same ability, but Firefox makes it really easy. Click that image and let it open in Photobucket like you say it does. Using Firefox, then right-click the image and choose "View Image Info" as seen here:

In the pop up window you can then copy the "Location:" line which is the URL to the image. See here:

How's that? What browser are you using? I can look into Internet Explorer if that is what you're using. I don't have Google Chrome installed.
-Garry
I see you got something posted! What was the issue?
-Garry
BTW - If using Internet Explorer you can right-click the image, choose "Properties" and copy the "Address (URL)".
-Garry
@ Don: No, I don't think it's a pop-up issue (well, could be I guess) but I just got this pic up without altering Flash or security settings. I transferred from Firefox into IE, but it was just the same; hovering over the image did nothing. After clicking on every PB option in turn, I finally found something that used the words a 'Direct LInk' Clicked on it and all my thumbnails now have this option beneath them, but I don't remember exactly what I did or how I found that option.. Also, I know I didn't have to go through this long-winded procedure when I did my first review months ago. I'll try it again back in Firefox.
Chidwack, my apologies for grabbing your thread.. I'll delete these posts afterwards, unless you think they're useful enough to leave up.
EDIT:
Garry, thanks again. You posted the above while I was typing/mucking about with PB.
Still in IE, so try the 'properties' tip:

Ah.. Small pic this time because I clicked on the thumbnail.. Trying the bigger image now

It works! Still gotta try with FF, though..
I don't think there is any reason to delete these posts. They are helpful, although I did copy my info (and Don copied his too) over to the main/original "How do I add Pictures to Posts" thread.
-Garry
Right, now back in Firefox. Right clicking on thumbnail no longer gives the 'properties' option, but it does give a 'copy image' option. So I guess that's FF's instant equivalent. This is how I did it the other day, but bigger images were VERY slow and more than one or two simply wouldn't post.
Is it possible to use IE to click on ANY image, or on one of my own OUTSIDE of PhotoBucket to achieve the same thing? I mean, if it's the image itself being copied, why does this need an image host?
EDIT:
Btw, doing it this way (direct image copy) you don't go near the tree icon, just paste the copied image (by the usual right-click method) directly along with your text in the BLF 'Comment' field.
You need to set up a help desk Garry! I just asked the same thing and Garry came to my rescue.
Marc.
Please no! Right now one of my positions at work (I have 3 duties) is "Systems Administrator", ie. I'm the I.T. guy and therefore the "help desk". Not because I want the position, not because I have vast knowledge and training in this area, but because I'm one of the few employees who can handle these tasks. It all started when I got fed up with a very very outdated company network, lack of central file storage, etc. . . and opened my big mouth that I could do something about it! Now I'm stuck with this position! Actually we have finally grown to the point where they are finally considering hiring a full-time I.T. person to take over (Thank God!).
I don't mind helping out where I can (and sometimes I feel a little obligated), but I don't want to trap myself into that!
-Garry
Will now try once more, this time using FF and copying the 'direct link' text under the PhotoBucket image. Thumbnail first, via the tree:

Hmm.. It's big. Maybe it can be re-sized from within the 'Tree' facility.
 Ok! Did this by right clicking the image 'direct link' into the 'Image URL' box (in the Tree window) Then clicked on the 'Appearance' option and typed in '400 X 200' beside the 'Dimensions' option. Looks like this bit takes some trial and error; obviously you'd choose the dimensions to suit the image. If I were posting this as a review I'd try again and try to get the size somewhere in between the above two copies.
Ok! Did this by right clicking the image 'direct link' into the 'Image URL' box (in the Tree window) Then clicked on the 'Appearance' option and typed in '400 X 200' beside the 'Dimensions' option. Looks like this bit takes some trial and error; obviously you'd choose the dimensions to suit the image. If I were posting this as a review I'd try again and try to get the size somewhere in between the above two copies.
WAY quicker this way in Firefox than copying the larger image itsely directly; that took nearly a minute to 'save' when posting. This 'previewed' almost instantly 
Well, thanks anyway Mr Systems Admin Guy (I always wondered what one of those was! )
)
Been a HUGE help to me, hope Chidwack (and others) find it useful as well 
No that didn't work! Look what it did to your torch! 
Marc.