Update
The extension is working and published. It works in Firefox, Chrome, Edge, Brave, Vivaldi, and probably other browsers based on Chrome or Firefox. Here are the relevant links:
- toykeeper.net/tktsto (GitHub)
- toykeeper.net/tktsto/releases (GitHub)
- toykeeper.net/tktsto/chat (Discord)
- toykeeper.net/tktsto/donate (Patreon)
I don’t have the server working yet, so it currently only runs in standalone mode.
It’s not published in the app stores yet, so it can currently only be installed from source. In Firefox, it can install directly from the release .zip file, or in Chrome it needs to be unzipped or git clone’d then use “Load unpacked extension”.
Original post
Hi, this is kind of different, but I’ve noticed that I have a hard time getting stuff done online when my browser tabs/links/etc aren’t organized. So I’ve been thinking about fixing that. I know it’s not flashlights, but I figured I should ask here anyway.
Background
In the past I used an extension called Tabs Outliner to manage large amounts of tabs and links and notes and stuff, like for tracking and triaging a lot of tasks at work, and for pretty much everything else too. It worked well, and was one of the most popular extensions for a while.
But it hasn’t been maintained well, and it’s not open-source, and important features are locked behind a paywall which, last I checked, doesn’t even work. Plus, it’s tied to Google, and I’ve been trying to get rid of reliance on megacorps like that.
I tried switching to Firefox, and tried using its most popular alternatives like Tree Style Tab and Sidebery, but they lack most of the features I rely on, and Firefox was really struggling with less than 1% of my usual amount of tabs. It was making my entire computer run slow and hot and kept spiking the CPU for no apparent reason. So I switched back to Ungoogled Chromium, and things ran much faster and cooler.
But Tabs Outliner is still the least-bad option, and it has been getting worse for like a decade, and it can’t be fixed.
So I’ve been thinking about writing my own from scratch… and I wonder if anyone else might be interested?
What is it?
The general concept is a side panel or a separate window, which manages a structured tree of notes, tabs, and links. It lets you manage large collections of tabs, and pretty much replaces the browser’s bookmarks and session management and tabs groups, while also adding the ability to do other stuff.
I use it as a todo list, a log, a mind mapper, a session manager, a tab manager, a bookmark system, a report generator, a data organizer, and to generally sort out thoughts and help me focus on getting stuff done.
The tree
It’s pretty simple. You have a session, and in that session is a big tree of nested, collapsible “nodes”… which are things like windows, tabs, and text notes. You can organize it however you want, and it mostly build itself while you browse the web.
Side panels and/or windows
Each window can have its own collapsible, resizable side panel which shows only the branch containing that window and the nodes inside of that window. Or you can open a separate window with the entire tree, for larger-scale management tasks. In either case, it’s pretty easy to move entire nested groups of tabs between windows. Either drag and drop them with a mouse, move them around with keyboard shortcuts, or cut the branch in one window and paste it in another.
You can even define entire groups of windows, by placing them within the same parent node. Tabs cannot exist outside of windows, but notes or headings or unloaded tabs can.
Unloaded tabs
A window or tab can either be open or unloaded, and can have a note attached if desired. Unloading a tab just takes a hotkey or click, and completely frees up any resources that tab was using, and removes it from the tab bar at the top of the browser… just like closing the tab would do. As far as the browser can tell, it is closed. It goes beyond what “discarded” tabs do. But it stays in the tree, and can be loaded again right where it left off, just as easily.
This approach is so lightweight that it’s not a problem to have tens of thousands of nodes in your tree. The only ones which actually take any resources are the few which are actually open or “loaded” at any given time.
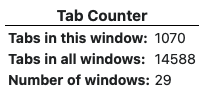
I’m not exaggerating about tens of thousands of tabs. My personal trees tend to have 4 to 5 digits worth of nodes, of which only 2 to 3 digits are actually loaded at any given time. So this is a hard requirement, an essential core function.
The browser’s “discarded tab” feature is not sufficient. I tried that. It made the browser choke. And discarded tabs have other problems beyond just performance… like, some parts of the tree refer to sites which don’t even exist any more, so they cannot be loaded, and if the browser ever attempts to load it, it’ll lose the data which had previously been saved. I’ve lost data that way.
Notes, tasks, queues, etc
The tree is, first and foremost, an outliner. And outliners are useful for all sorts of things.
Like, let’s say you have a bunch of messages to respond to, or a bunch of changes you need to review, or a bunch of bugs to triage, or … whatever. You can use the outline to build your own workflow to handle it. For example:
- Make a text node called “to respond” or “to review” or “needs triage” or something like that.
- Under that new note… open each message, change proposal, bug report, or other task you need to do.
- Maybe add notes to each, in case there’s anything you want to remind yourself about later when you do those tasks.
- Unload all those pages.
You have just created a todo list, or a task queue, with optional notes attached to each item. Now you can go through them one at a time, do whatever you need to do, and then either delete the tab or unload it and move it so it’s under a note called “done” or “waiting for reply” or “follow up next week” or “add to this week’s summary report” or something like that.
The tree is a living document where your tasks and ideas and notes and tabs live, and they flow through whatever queues or processes or other organizational systems you need in order to get stuff done.
There are lots of task management systems, of course. You could use a regular todo list, or a kanban, or a bullet journal, or whatever else… but having it in the browser sidebar is really convenient. With an outline in the sidebar, you don’t have to copy links and other data back and forth between the browser and other tools; it’s all right there and mostly builds itself automatically as you browse.
Session management
The tree makes the browser’s built-in session management mostly unnecessary. I turn that off, so when I run the browser, it won’t open new copies of whatever tabs I had open last time. It’s all saved in the tree anyway, and re-opening some of those pages can backfire. Like, if you need to be logged in to see a page, and the browser crashes, the browser’s built-in session thingy has a tendency to replace your old pages with login pages or even “404 not found”.
For example, if you had a dozen private messages open when a browser crashed, on a site with a short login cookie timeout… when you restart the browser, it tries to re-open those but you’re not logged in. So it redirects all of them to the login page, and replaces the page titles, so you can’t even tell who you were talking to.
At least when using the tree, you have direct control over if/when it tries to re-open old pages… and if opening the page causes it to do something which destroys old data (like the page title and URL), you can just hit undo and get the old data back.
Bookmarks
Bookmarks become mostly irrelevant with an outliner like this. You could still use them, but there’s generally not much point. They’re just a less convenient, less powerful way to do some of the same things.
Tab groups
The browser’s “tab groups” are also pretty much obsolete when using a system like this. My current tree has over 1000 “groups” (a.k.a. nodes which have children), which is well beyond what the browser’s built-in grouping system can handle. And unlike the browser’s native groups, the outline tree structure mostly builds itself instead of requiring manual steps and conscious decisions.
New tabs next to current
This is a little thing, but to help keep things more organized, new tabs would open as a child of the current tab. Ideally with some options about the precise placement according to user preferences. Chrome’s hardcoded behavior of “open new tabs at the extreme right end of the tab bar” is kind of insane, and fundamentally incompatible with structured tab systems like this which keep related pages together.
Backup, restore, and convert your data
I lost my session tree once, about a decade ago, due to hard drive corruption. That sucked. Never doing that again. I lost a lot of data I cared about. So backups are essential.
The tree can get pretty big and hold important data, so the user would be able to back up their data automatically to their own server, or do manual backups to the local computer.
For automatic backups, it periodically sends the entire session tree to a server of your choice, something you own and control. By default, it’s on the same computer as the browser, just running a very simple, lightweight, single-task web server. This gives you automatic snapshots of your session over time, and a failsafe in case anything goes wrong and you need to restore the session.
For direct local backups without a server, browsers don’t really allow extensions to do this automatically any more, so the user would have to hit a hotkey or press a button… which causes the browser to “download” a session file and save it in the downloads folder. It’s not as nice as the automatic backups, but it’s still handy if you can’t run the server for some reason.
The backup files are simple to read and convert to other formats, and I made a simple tool to convert them to human-readable plain text. Or at some point I also hope to add the ability to drag a node into a document, to paste that entire branch. Can be handy if you have, for example, been collecting notes and links about what you did at work this week, like which bugs were worked on and how… and then you could simply drag that into a weekly report.
I also plan to support reading old tab session files from Tabs Outliner, so users of the old extension can transfer their session into the new extension. In part because I personally want to transfer my session… so it’ll be supported pretty early in development.
Sync between browsers
This is still pretty far off in the future, but I’m trying to design things to make it compatible with the ability to sync your session tree between multiple browsers… even cross-browser, like between Chromium and Firefox. You would have to run your own server for this.
It’s something I’ve been wanting for a long time though, so I hope I’ll be able to do it. Because I tend to use more than one computer, and it’d be extremely useful if they all shared the same session tree.
They wouldn’t have the same tabs open, of course. Each browser would have different parts of the tree actually loaded… according to what’s relevant for that particular browser. But they would all use the same central tree.
Undo
I’m trying to structure the data in a way which records not just the current state of the tree, but also an event log or transaction log of how the tree has changed. And I’m trying to make it so the log can be played both forward and reverse.
This is pretty much required in order to let the user keep multiple browsers in sync. Each time a browser connects, it would download the list of changes since its last snapshot, and replay those changes in a forward direction to generate the current state of the tree. Then once all browsers have caught up, old transactions could be trimmed to save space.
Playing the log in reverse allows for undo. So if you accidentally mess things up, you could undo those changes.
The transaction log concept also allows the outliner to work while you’re offline or otherwise don’t have access to your server. Like, if your server is at home but you’re at work, you could still do everything normally… and then after you get home where you can reach your private server again, it’d sync all those changes.
Support for multiple browsers
While I’m targeting Chromium initially, I hope to also support Firefox. I hear this can be quite a difficult task though, so details remain to be determined. A fairly large amount of code can probably be reused between them, but a lot of things would need to be written twice. For example, the two browser engines use totally different APIs for side panels.
Open-source
Of course.
No corporate cloud BS
A big part of the point of all this is to let the user control their own data, without relying on increasingly predatory corporate cloud services. Backups and sync would go to computers you own and control, not to some data mining advertising agency which collects your data so they can sell it to other corporations.
So, at minimum, a session backup server would be included, designed to make it as simple as possible to install and maintain.
Ideally, I’d also like to include cross-browser sync in the server… but that’s quite a bit more complicated. So that’s more of an aspirational goal for later, a factor to keep in mind while building the rest.
The question
This is a pretty big project. So I’m trying to figure out if I should actually do it. What I’m wanting to know is… Should I make it? Would people actually want something like this?
If nobody except me cares, I should probably not put in the effort to build it. But I get the feeling it may be something the world needs, and I’d like to check first before dumping a ton of time into it. It would be practically a full-time job.