Updates
The themes have been installed on the server since sometime in 2023-Feb.
Screenshots below were an early version. Newer screenshots are scattered throughout the thread, or you could just try the themes yourself. To try them, click the theme chooser at the bottom of the sidebar.
The server’s versions of the themes aren’t identical to mine, but they’re pretty similar. SB changed a few things to suit his taste, especially in the light theme. So if you want my version, or if you want LuxWad’s versions, or if you want to change anything, follow the installation instructions below.
Original post below:
About
I’ve been working on some themes for the new BLF. They’re not quite ready to install on the server yet, but they’re at least ready for people to preview and test.
There’s a “TK Dark” and “TK Light” theme, based on the “BLF Dark” and “BLF Light” themes the site provides.
The themes reduce blank space to fit more information onscreen. Also, visual elements are more explicit in their own widgets, instead of being displayed as if they’re printed on a continuous sheet of paper.
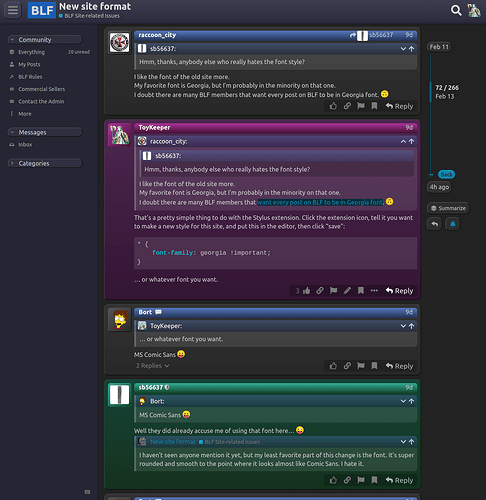
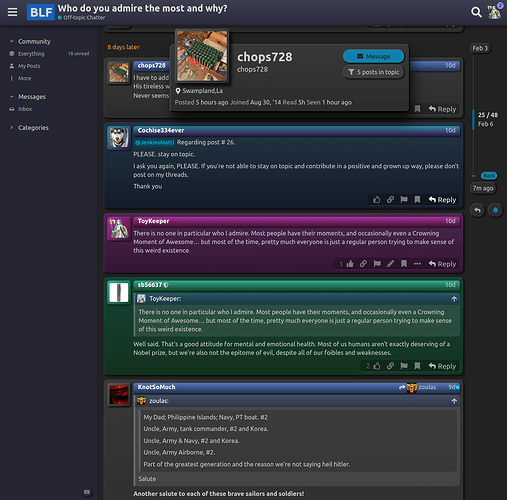
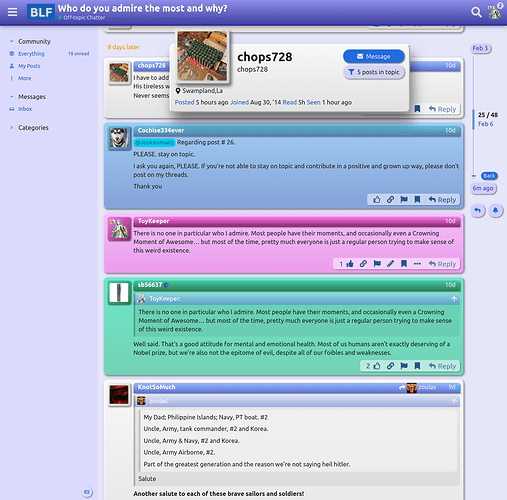
Thread posts come in 4 flavors, to make it easier to tell at a glance which posts are by you, which posts are by the thread author (OP), which are by an admin, and which posts are from everyone else:
- Your posts: purple
- OP: blue-ish
- Admin: green
- Regular: grey with a blue title
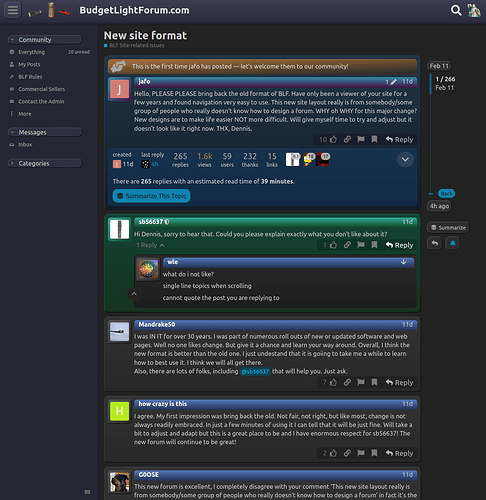
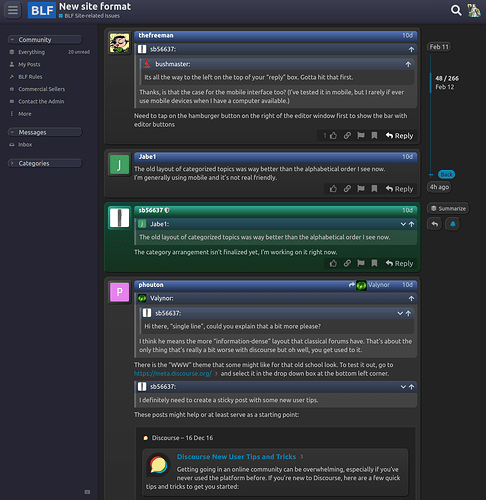
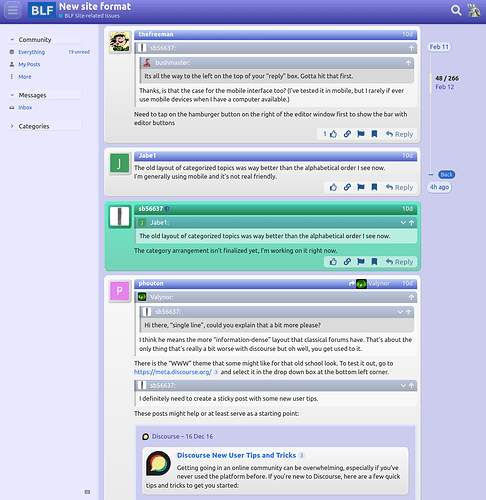
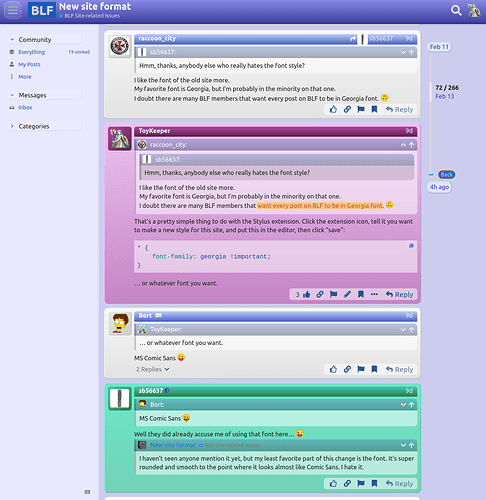
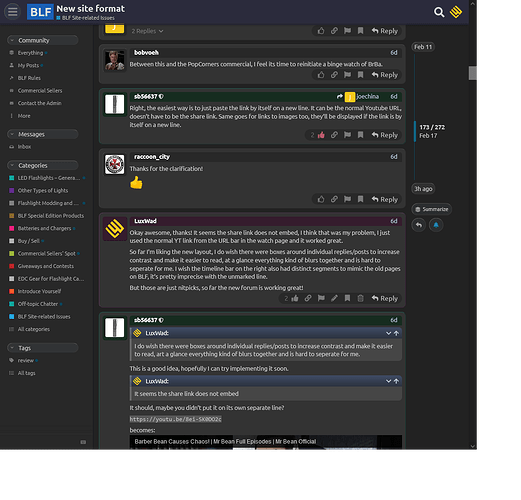
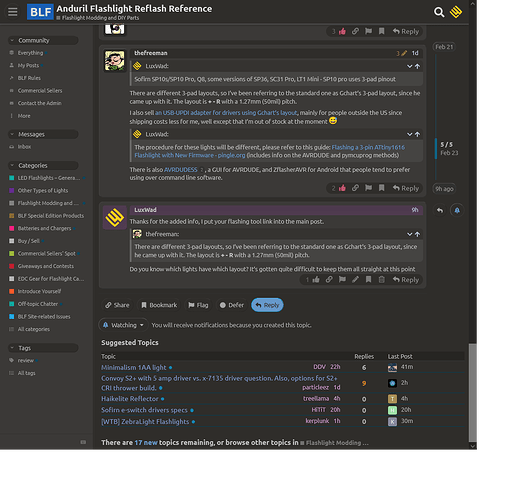
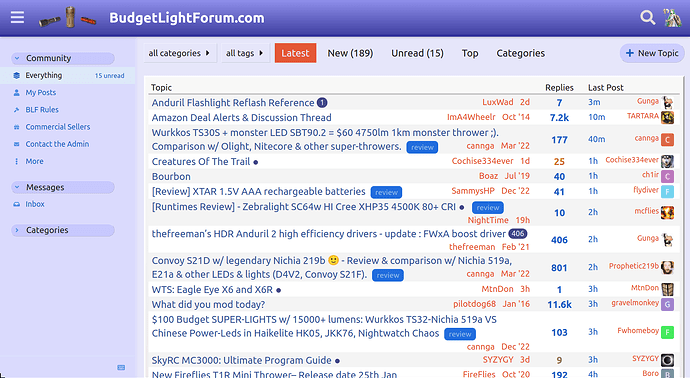
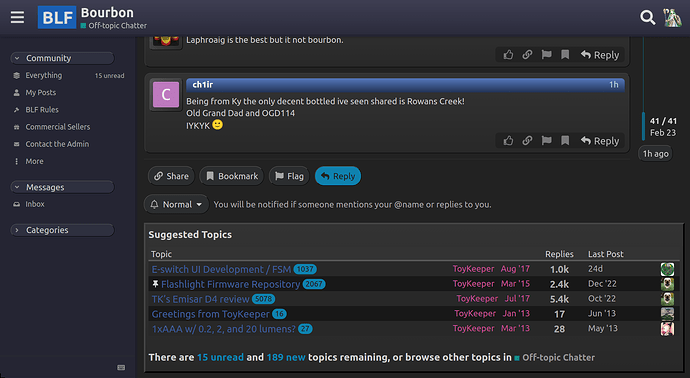
Screenshots: Dark
The dark theme looks like this…
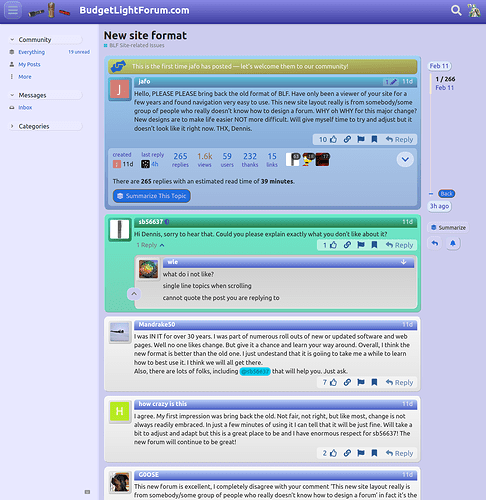
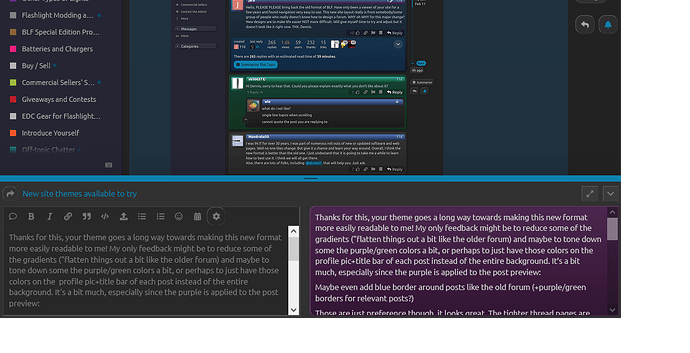
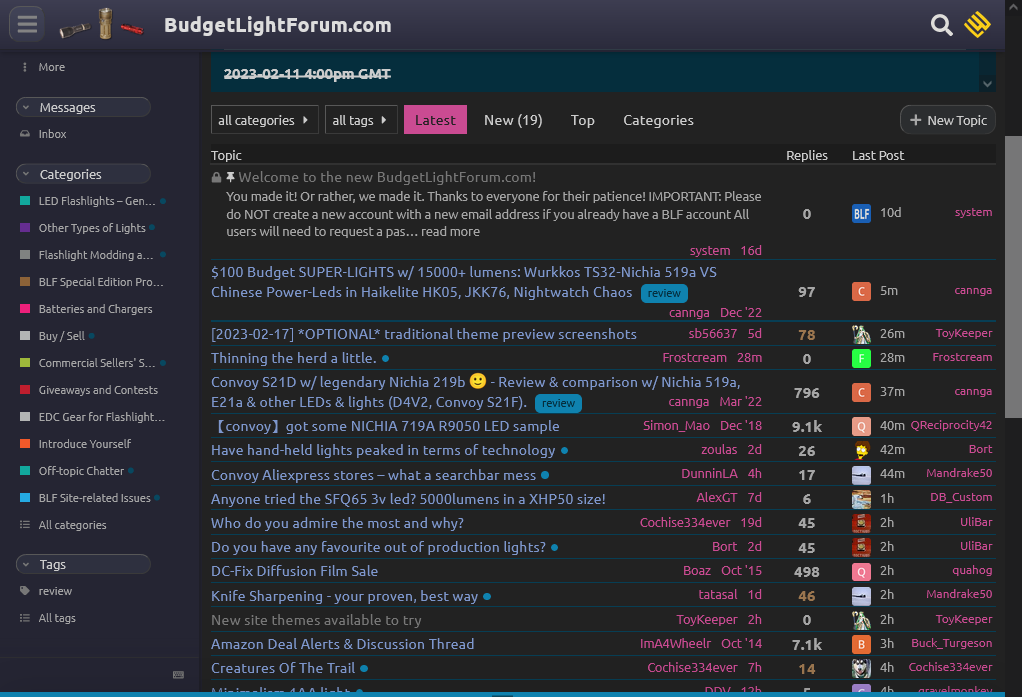
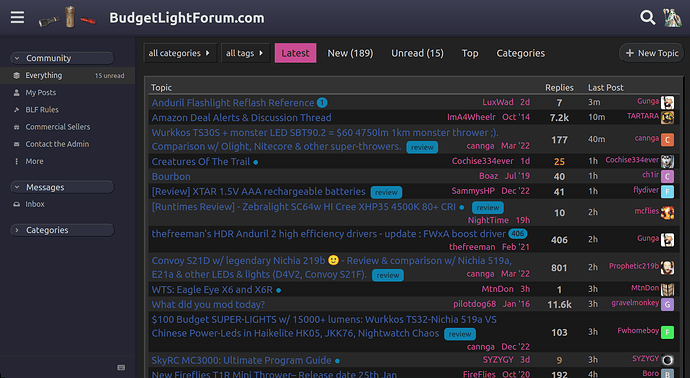
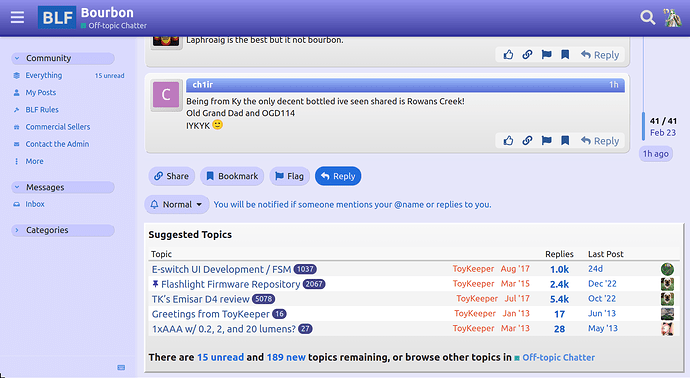
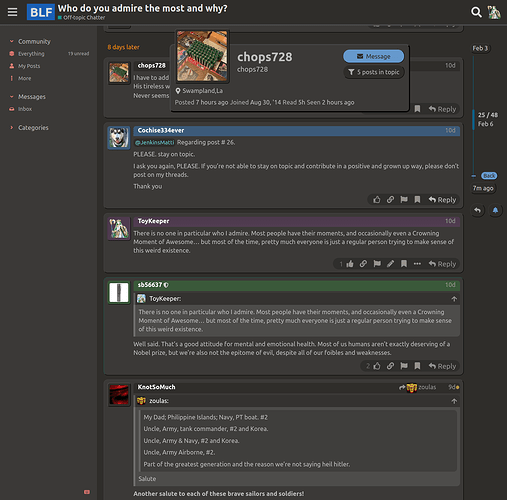
Screenshots: Light
… and the light theme looks like this:
Installing
This requires the “Stylus” browser extension. So it’s desktop-only for now.
- Install Stylus, if you don't already have it.
- With BLF open, click on the Stylus icon.
- Under "Write style for", click "budgetlightforum.com".
- Add a theme title, like "BLF TK Base".
- Paste in the contents of the matching CSS file linked below. Ideally, do the `style.css` file first, since the others depend on it.
- Save.
- Repeat for the other files, one per color palette.
- Turn on BLF TK Base and one of the color palette files. Turn off the other theme files.
The three theme files are on GitHub.
Helping
The purpose of releasing these theme files here is twofold:
- Give people early access if they want it.
- Find the bugs, so the themes can be finished and eventually installed on the server.
So, please let me know if you find problems in these themes.
Also, I haven’t tried it on mobile at all yet, so I expect that to break. At this point, I’m mostly looking for desktop issues, general feedback, and additional color themes. Feel free to change the colors and share your results!